Chào các bạn, trong bài viết này chúng ta sẽ cùng làm một ứng dụng android đơn giản để học lập trình android với kotlin nhé. Bài này dành cho những bạn đã biết sử dụng các layout, widget cơ bản như: LinearLayout, TextView, EditText, Button (những thứ mà chúng ta cần dùng trong app này) và quan trọng hơn, là phải biết thiết kế layout.Ứng dụng mà chúng ta sắp phải code ở đây là cỗ máy tính ĐƠN GIẢN :)))
Demo ứng dụng
Yêu cầu
Ứng dụng máy tính đơn giản này sẽ có vài yêu cầu về giao diện và chức năng như sau:
- Về giao diện:
- Bạn có thể xem video ứng dụng demo bên trên để rõ hơn về giao diện nhé.
- Về chức năng:
- 2 Edittext chỉ cho phép nhập dữ liệu số.
- Click vào 4 button tương ứng với cộng, trừ, nhân, chia sẽ lấy dữ liệu từ EditText và tính toán.
- Khi click các button mà dữ liệu ở EditText đang trống thì hiển thị Toast yêu cầu người dùng phải nhập đầy đủ thông tin, đồng thời đưa con trỏ nhập về đúng EditText đang trống đó.
- Kết quả phép tính sẽ hiển thị ở TextView bên dưới các button.
Hướng dẫn xây dựng ứng dụng máy tính đơn giản
Tạo project ứng dụng
Có vẻ phần này hơi thừa đối với những bạn đã biết lập trình android là gì rồi. Nhưng nếu là người mới bắt đầu, bạn có thể xem qua cách tạo android project với kotlin trên android studio.
Thiết kế giao diện
Ứng dụng của chúng ta khá đơn giản, nó chỉ cần sử dụng một loại layout duy nhất là LinearLayout, và có sự lồng nhau giữa các layout này. Bên trong các layout chúng ta cần dùng đến TextView, EditText và Button.
- 1 TextView dùng để hiển thị tiêu đề “Cộng trừ nhân chia”.
- 2 TextView tương ứng với “Số thứ nhất” và “Số thứ hai” như giao diện bạn thấy.
- 1 TextView để hiển thị kết quả.
- 2 EditText để nhập vào số cần tính tương ứng với số thứ nhất và số thứ hai.
- Cuối cùng là 4 Button tương ứng với các nút bấm cộng, trừ, nhân, chia.
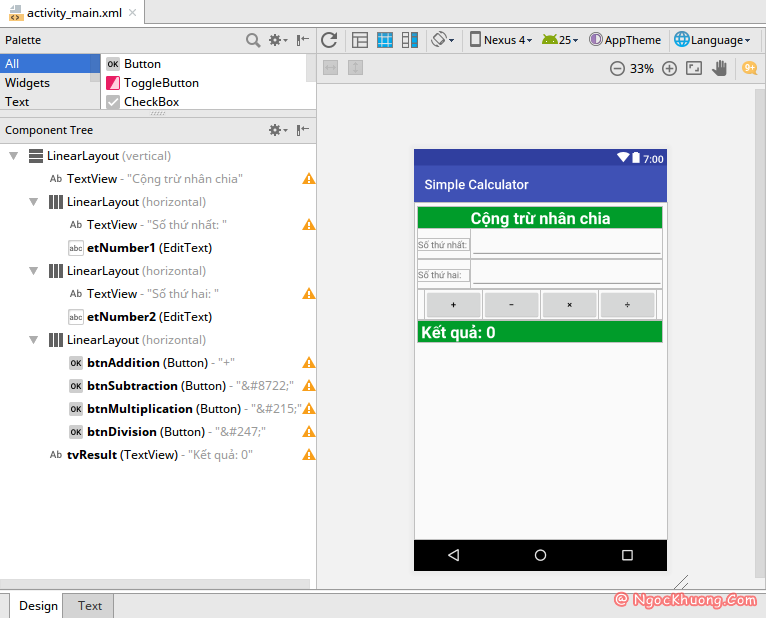
Để thiết kế giao diện này, các bạn có thể sử dụng giao diện kéo thả (Design) hoặc Code tay (Text). Mình không ép buộc các bạn phải dùng thứ này hay thứ kia, chỉ khuyên các bạn biết, vận dụng tốt và dần dần thành thạo cả 2 cách để tăng tốc quá trình thiết kế giao diện. (Còn mình thì đã code tay giao diện này 😀 )Quá trình và cách thiết kế như thế nào, đối với những bạn mới có thể hỏi anh gồ cách sử dụng LinearLayout và các widget cơ bản nhé (cũng đơn giản thôi). Còn các thánh biết rồi thì đọc tiếp đoạn dưới đi nào.Bên dưới là Component Tree và chế độ Preview của layout, bạn có thể tham khảo nếu bí nhé 😀

Còn đây là source code của layout này, dành cho những bạn chán đời chán code.Layout activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="6dp"
tools:context=".MainActivity">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#009c2a"
android:gravity="center_horizontal"
android:text="Cộng trừ nhân chia"
android:textColor="#ffffff"
android:textSize="25sp"
android:textStyle="bold" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="Số thứ nhất: " />
<EditText
android:id="@+id/etNumber1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<TextView
android:layout_width="80dp"
android:layout_height="wrap_content"
android:text="Số thứ hai: " />
<EditText
android:id="@+id/etNumber2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:inputType="number" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:orientation="horizontal">
<Button
android:id="@+id/btnAddition"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="+" />
<Button
android:id="@+id/btnSubtraction"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="−" />
<Button
android:id="@+id/btnMultiplication"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="×" />
<Button
android:id="@+id/btnDivision"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="÷" />
</LinearLayout>
<TextView
android:id="@+id/tvResult"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#009c2a"
android:gravity="left"
android:paddingLeft="5dp"
android:paddingStart="5dp"
android:text="Kết quả: 0"
android:textColor="#ffffff"
android:textSize="25sp"
android:textStyle="bold" />
</LinearLayout>Trong giao diện trên mình đã đặt id cho các widget, mình không cần viết dài dòng ra đây nữa, bạn có thể xem bên trên.Sau khi đã hoàn thành giao diện, chúng ta tiến hành xử lý chức năng, bắt sự kiện cho các widget trên giao diện nhé.
Xử lý chức năng
Vì ứng dụng này không còn gì để đơn giản hơn nên mình không phân tách ra các class chuyên biệt, mà chỉ tập trung vào file MainActivity.kt thôi nhé. À suýt nữa thì quên, để tận dụng những gì tinh tuý nhất từ kotlin vào ứng dụng android, mình sẽ sử dụng thêm plugin Kotlin Android Extensions như đã giới thiệu ở bài Tạo project ứng dụng HelloWorld với Kotlin trên Android Studio. Các bạn nhớ đọc qua để biết cách sử dụng trước đã nhé. (Mình sẽ không nhắc lại ở đây nữa)*Quá trình thực hiện như thế nào:Đầu tiên, đặt dòng “import kotlinx.android.synthetic.main.activity_main.*” ở trên đầu class để có thể sử dụng các widget của Activity như là thuộc tính của Activity đó.Tiếp theo, bạn cần khai báo 3 biến kiểu Double để nhận dữ liệu từ EditText và lưu kết quả.
var number1: Double = 0.0 var number2: Double = 0.0 var result: Double = 0.0
Thiết lập sự kiện OnClick cho từng button, mình sẽ viết trong phương thức events rồi gọi ra sử dụng ở onCreate.
private fun events() {
btnAddition.setOnClickListener {
cal("+")
}
btnSubtraction.setOnClickListener {
cal("-")
}
btnMultiplication.setOnClickListener {
cal("*")
}
btnDivision.setOnClickListener {
cal("/")
}
}
Vì khi click vào các button cộng, trừ, nhân, chia thì việc mà ứng dụng cần làm là lấy dữ liệu từ EditText, kiểm tra dữ liệu, chuyển kiểu dữ liệu và tính toán cho ra kết quả nên mình sẽ viết ra một phương thức cal tổng quát để sử dụng cho cho các button.Cuối cùng là phương thức cal. Bạn có thể thấy mình get và set dữ liệu cho TextView hay EditText đều sử dụng thuộc tính của nó (id đã định nghĩa bên layout). Đây chính là thứ tuyệt vời mà Kotlin đem đến cho bạn và đã đánh bại được Java.
private fun cal(type: String) {
tvResult.text = "Kết quả: 0" // set dữ liệu cho TextView
if (etNumber1.text.isEmpty()) { // kiểm tra dữ liệu rỗng
etNumber1.requestFocus() // đưa con trỏ về EditText hiện tại nếu dữ liệu rỗng
Toast.makeText(this@MainActivity, "Vui lòng nhập số thứ nhất", Toast.LENGTH_SHORT).show()
return
}
if (etNumber2.text.isEmpty()) { // kiểm tra dữ liệu rỗng
etNumber2.requestFocus()
Toast.makeText(this, "Vui lòng nhập số thứ hai", Toast.LENGTH_SHORT).show()
return
}
number1 = etNumber1.text.toString().toDouble() // chuyển kiểu dữ liệu từ EditText -> String -> Double
number2 = etNumber2.text.toString().toDouble() // chuyển kiểu dữ liệu từ EditText -> String -> Double
result = when (type) { // when trong Kotlin tương tự như switch case trong Java
"+" -> number1 + number2
"-" -> number1 - number2
"*" -> number1 * number2
"/" -> number1 / number2
else -> 0.0
}
tvResult.text = "Kết quả: ${result.toString()}" // set kết quả vào TextView
}Mình đã chú thích rõ trong code, các bạn xem qua nhé.Class MainActivity (full HD không che)
package com.ngockhuong.kotlinsimplecalculator
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import android.widget.Toast
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
var number1: Double = 0.0
var number2: Double = 0.0
var result: Double = 0.0
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
events()
}
private fun events() {
btnAddition.setOnClickListener {
cal("+")
}
btnSubtraction.setOnClickListener {
cal("-")
}
btnMultiplication.setOnClickListener {
cal("*")
}
btnDivision.setOnClickListener {
cal("/")
}
}
private fun cal(type: String) {
tvResult.text = "Kết quả: 0"
if (etNumber1.text.isEmpty()) {
etNumber1.requestFocus()
Toast.makeText(this@MainActivity, "Vui lòng nhập số thứ nhất", Toast.LENGTH_SHORT).show()
return
}
if (etNumber2.text.isEmpty()) {
etNumber2.requestFocus()
Toast.makeText(this, "Vui lòng nhập số thứ hai", Toast.LENGTH_SHORT).show()
return
}
number1 = etNumber1.text.toString().toDouble()
number2 = etNumber2.text.toString().toDouble()
result = when (type) {
"+" -> number1 + number2
"-" -> number1 - number2
"*" -> number1 * number2
"/" -> number1 / number2
else -> 0.0
}
tvResult.text = "Kết quả: ${result.toString()}"
}
}Kết thúc tại đây
Vậy là chúng ta đã hoàn thành ứng dụng, các bạn có thể vẽ lại giao diện cho đẹp hơn và phát triển thêm chức năng cho “cổ máy tính” này nhé.Kết thúc bài, điểm lại những kiến thức bạn sẽ học được từ ứng dụng đơn giản này.
- Cách khai báo biến trong Kotlin.
- Cách sử dụng câu lệnh điều khiển if else.
- Cách sử dụng when (một thứ mới mẻ mà Kotlin cung cấp).
- Chuyển kiểu dữ liệu trong Kotlin sẽ như thế nào.
- Xử lý TextView Android với Kotlin.
- Xử lý Button Android với Kotlin.
- Bắt sự kiện OnClick trên Button với Kotlin.
- Thông báo lên màn hình với Toast.
Chúc các bạn thành công. Đừng quên post hình sản phẩm của các bạn lên bình luận để mình cùng xem với nhá.
Download Source Code: https://u.kênhit.vn/source-code-simple-calculator-kotlin-android
