Như mình đã giới thiệu trước đó, Kotlin sẽ trở thành ngôn ngữ lập trình Android chính thức và được hỗ trợ đầy đủ từ các phiên bản Android Studio 3.x trở đi. Hỗ trợ đầy đủ ở đây là gì? Bạn đã từng tạo Android Project với Java trên Android Studio và lập trình như thế nào thì bây giờ với Kotlin cũng sẽ như vậy. Trên các phiên bản Android Studio 2.x hay cũ hơn, để sử dụng được Kotlin thì bắt buộc bạn phải cài đặt thêm các plugin hỗ trợ Kotlin của Jetbrains cho Android Studio. Như vậy thật khá vất vả phải không, chưa kể đến việc phải chuyển đổi từ Java File sang Kotlin File mỗi khi tạo project (Vì mặc định sẽ tạo ra Android Project với Java).
Và thời đó đã xưa lắm rồi khi Android Studio 3.0 sắp ra mắt. Tại thời điểm mình viết bài này, Android Studio đã có phiên bản dùng thử Android Studio 3.0 Canary 3 và có lẽ sẽ sớm ra bản chính thức để đáp nhanh lại mong đợi của các lập trình viên.
Mình sẽ không hướng dẫn các bạn cách download và cài đặt Android Studio 3.0 Preview như thế nào bởi đã có những hướng dẫn chi tiết từ Android Studio team.
Đây là link download nè: Download Android Studio Preview
Và đây là hướng dẫn cài đặt nè: Install a Preview Version of Android Studio
Lưu ý:
Các bạn nên cài bản preview này song song với bản ổn định đang dùng để tránh ảnh hưởng đến các project đang làm việc nhé và đây cũng là khuyến cáo từ chính Android Studio team.
Kotlin trên Android Studio 2.x hoặc cũ hơn
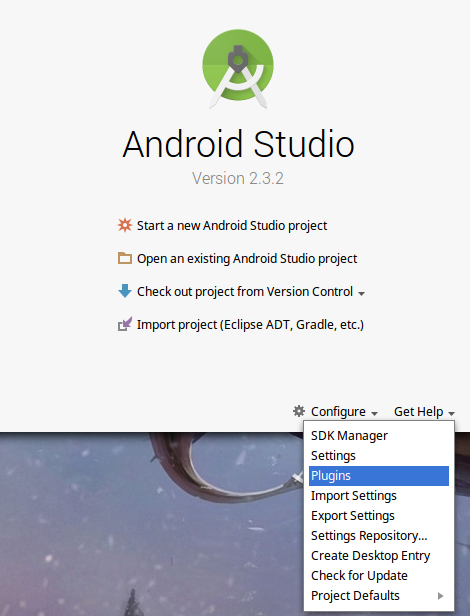
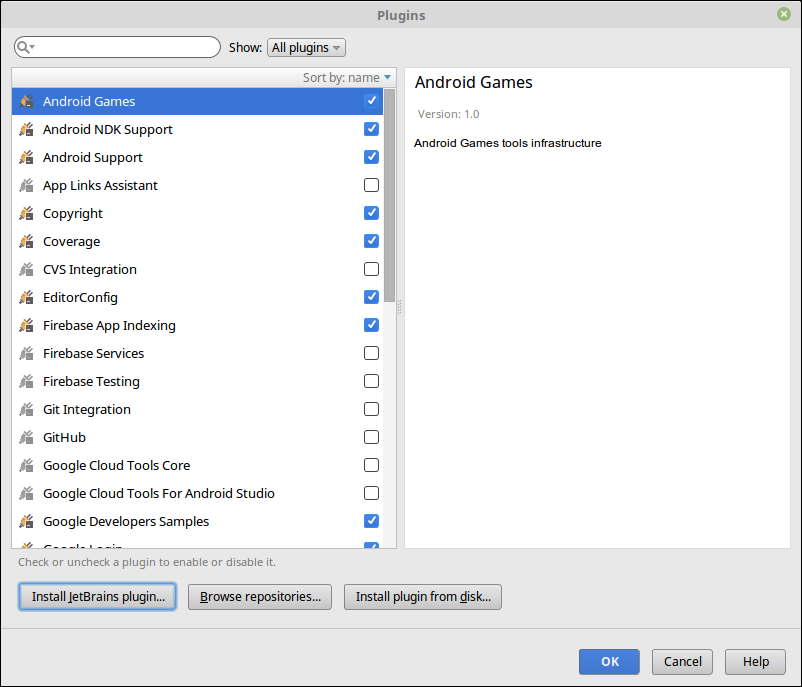
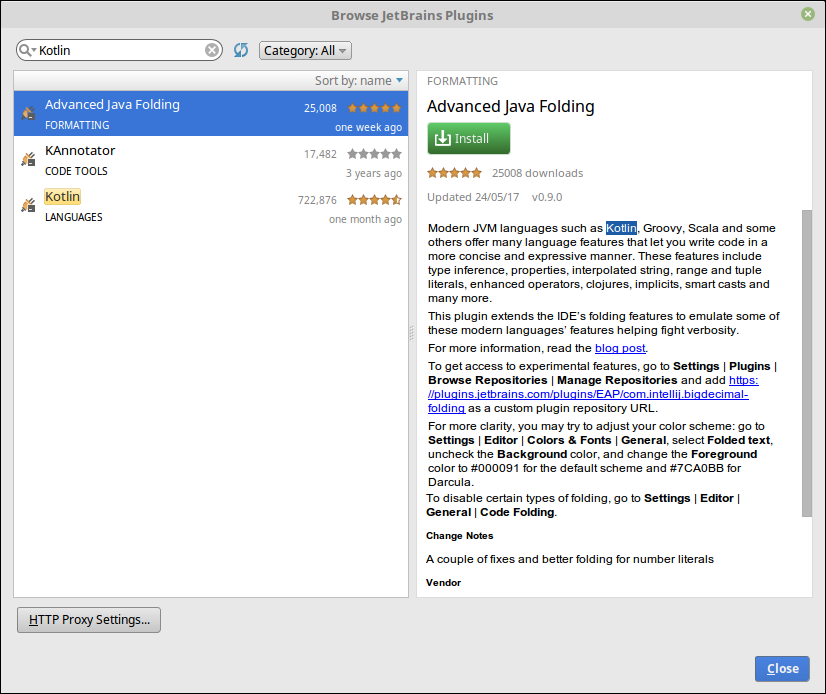
Android Studio 2.x sẽ nhanh chóng bị thay thế bởi bản 3.x trong thời gian ngắn nữa thôi nên không khuyến khích các bạn xài Kotlin với bản này. Nếu các bạn cương quyết muốn cài đặt cho Android Studio hiện tại đang dùng thì thực hiện nhanh qua các bước bên dưới nhé.



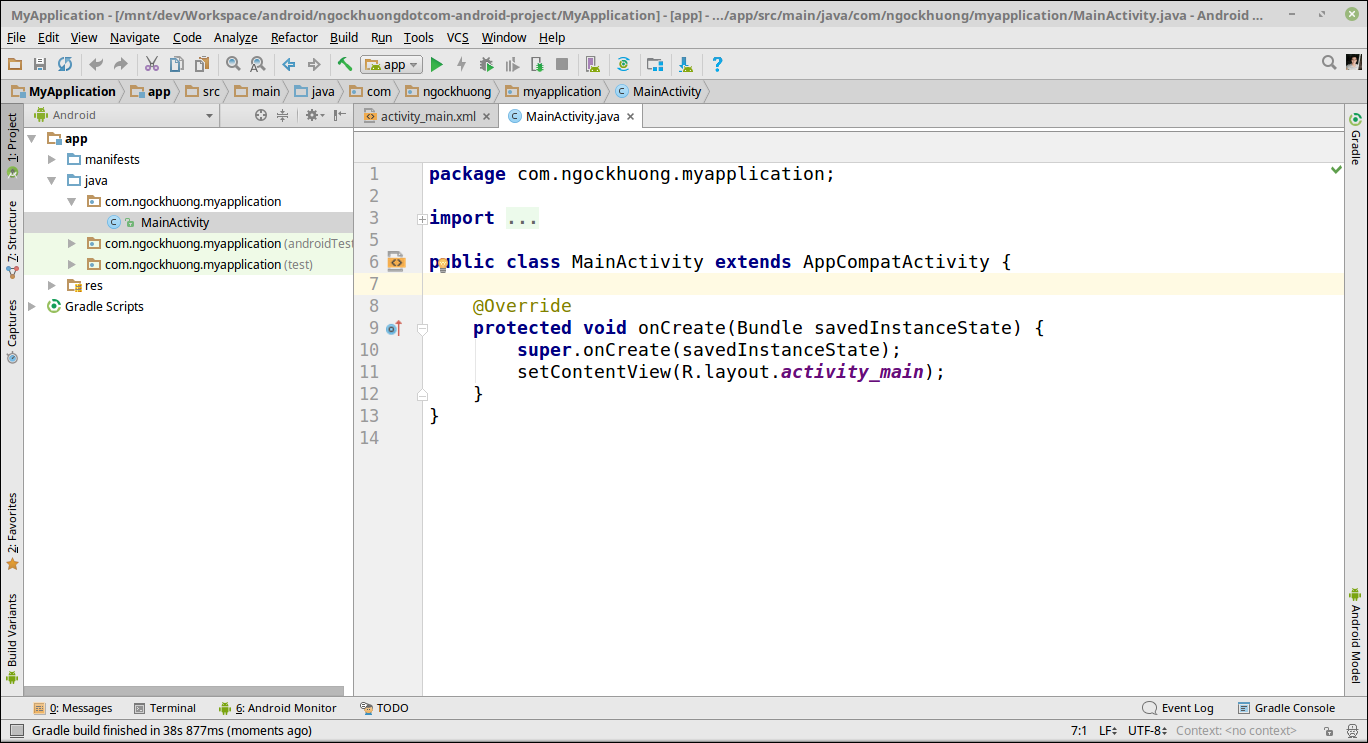
Chờ plugin cài đặt xong rồi khởi động lại Android Studio để kích hoạt plugin bạn nhé. Thế là bạn đã tích hợp thành công Kotlin vào Android Studio rồi đó. Nhưng đừng vội mừng, tạo một project mới như thường đi đã.

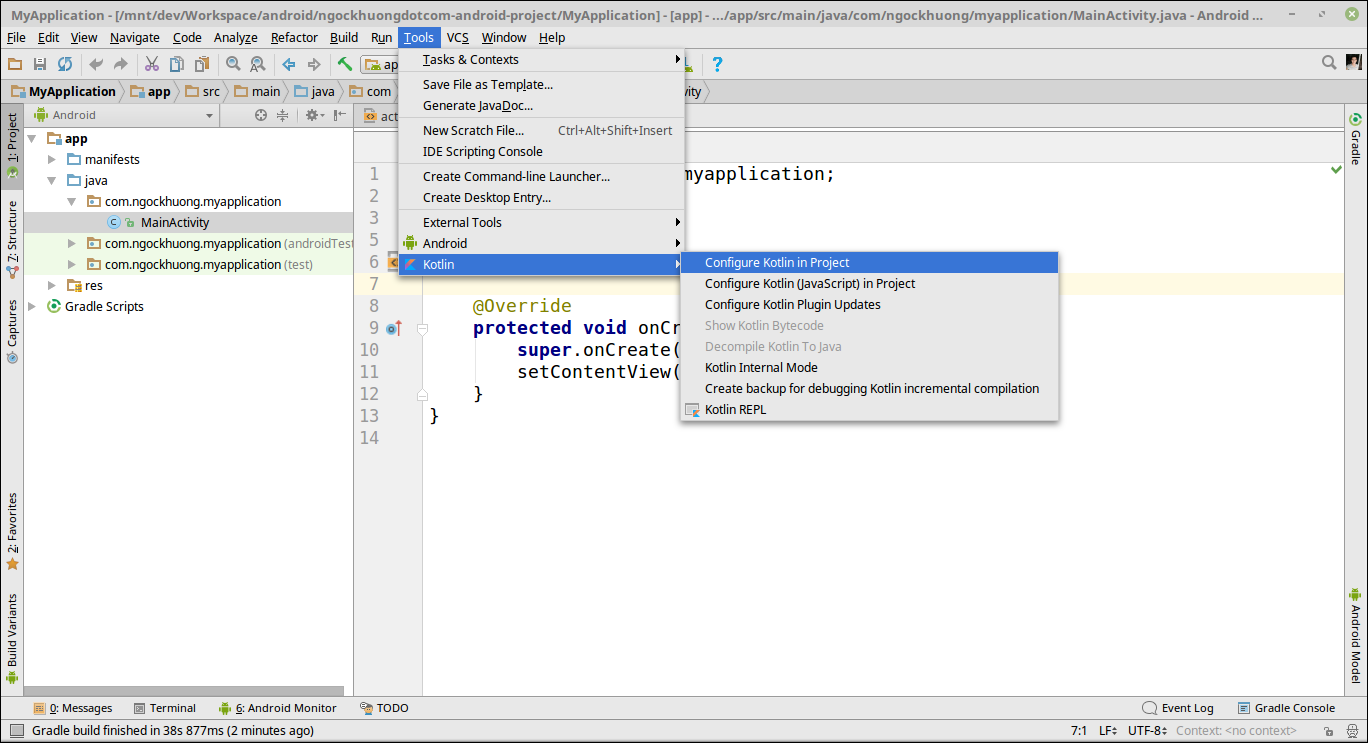
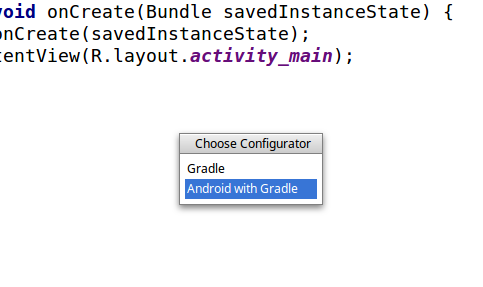
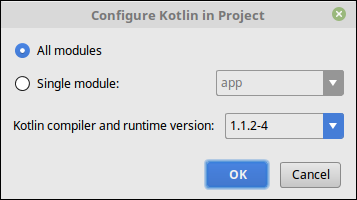
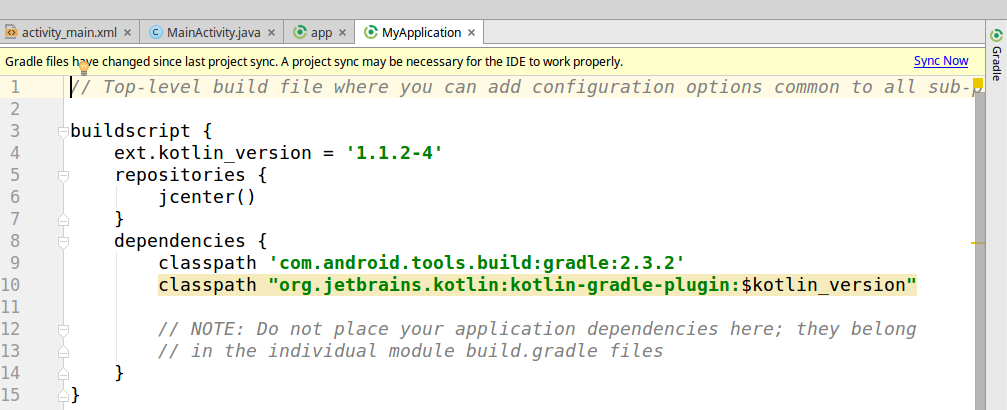
Lúc này, Android Project của bạn mới chỉ được config mặc định dùng với Java, chưa thể sử dụng Kotlin được. Bạn cần cấu hình thêm vài bước nữa nhé.




Tới đây bạn đã tích hợp thành công plugin Kotlin Android vào project rồi đó, bạn có thể code Kotlin song song với Java trong project này được rồi.
Tuy nhiên, có một điểm cần lưu ý, mỗi lần muốn tạo mới một project có thể dùng được Kotlin thì bạn phải thực hiện lại các bước như trên nhé (từ bước tạo mới project). Như vậy khá vất vả phải không, thế nên mình mới khuyên bạn dùng Android Studio 3.x để thưởng thức Kotlin đó chứ.
Công việc cuối cùng, bạn có thể tạo mới 1 activity với Kotlin hoặc convert Java Activity sẵn có sang Kotlin Activity (Vào menu Code > Convert Java File to Kotlin File). Và bạn cũng đừng quên đọc phần cấu hình plugin Kotlin Android Extensions bên dưới để thao tác nhanh hơn với layout – công cụ mạnh mẽ khắc phục điểm dài dòng của Java (phần này mình viết chung cho cả Android Studio 2.x và 3.x)
Tạo Android Project với Kotlin trên Android Studio 3.x
- Trên Android Studio, chọn File > New > New Project. Hoặc nếu bạn đang ở màn hình Welcome to Android Studio thì chọn Start a new Android Studio project.
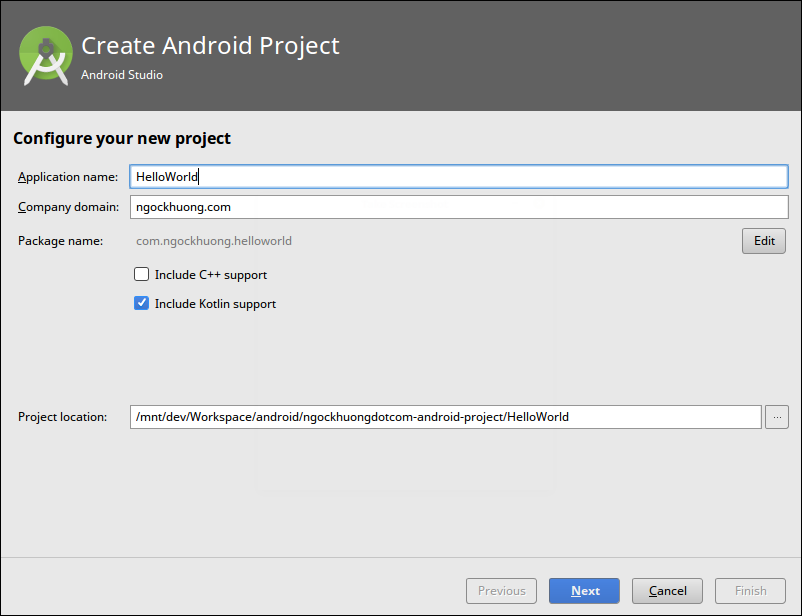
- Trên màn hình đầu tiên, điền đầy đủ thông tin bao gồm: Application name, Company domain, Project localtion và hơn hết phải tích chọn Include Kotlin support thì Android Studio mới hỗ trợ Kotlin cho project được nhé.
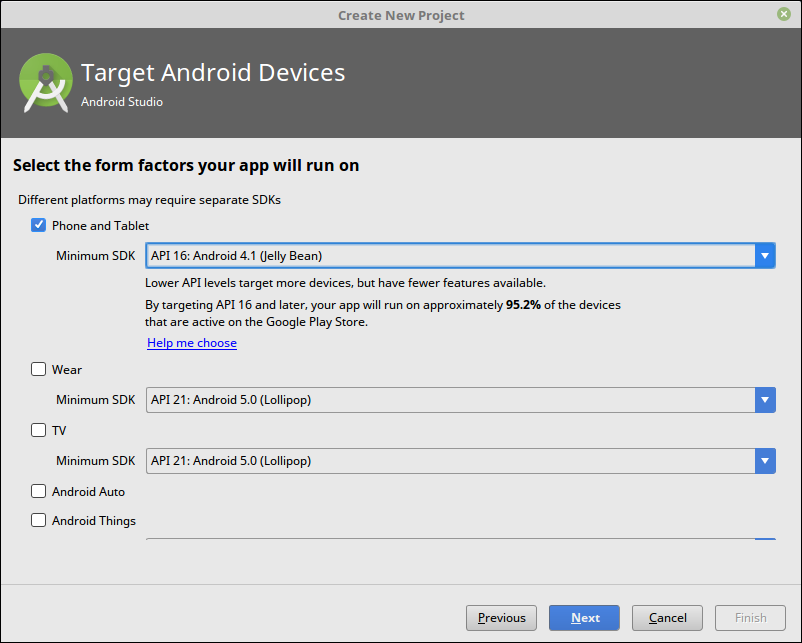
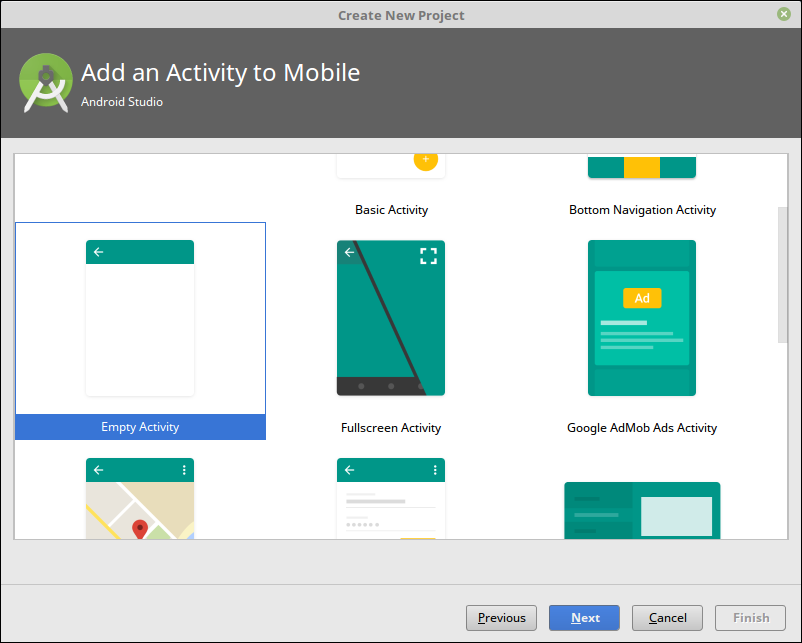
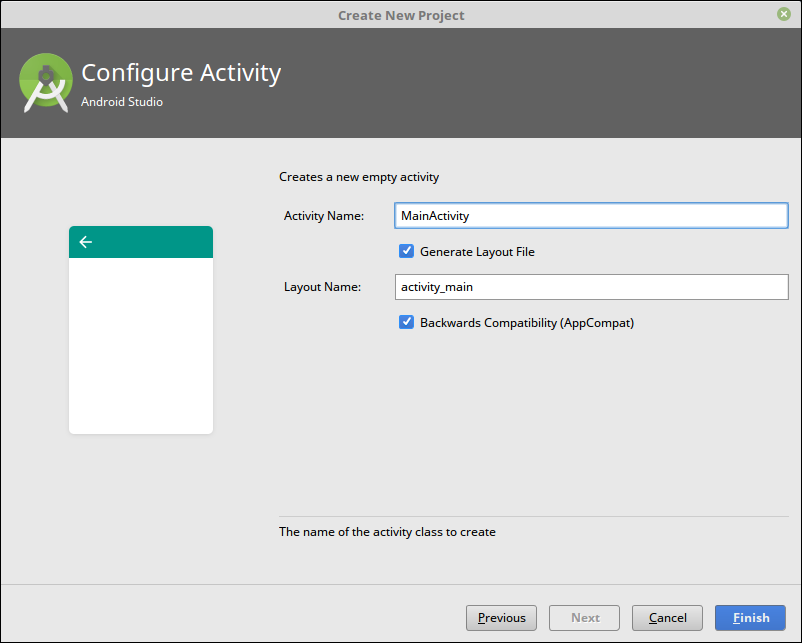
- Tiếp tục nhấn Next cho đến khi hoàn thành.





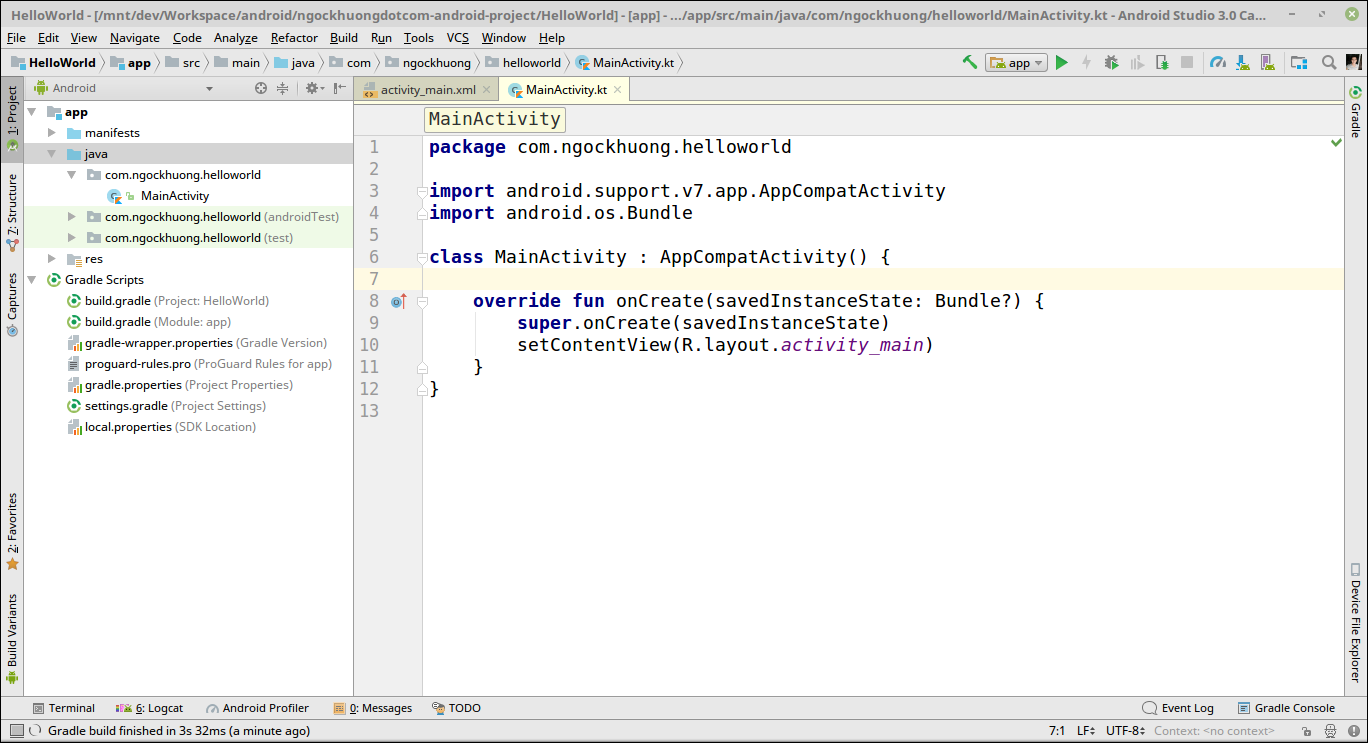
Xong rồi bạn nhé, việc tạo Android Project với Kotlin trên Android Studio bản mới nhất cũng tương tự như việc tạo Android Project với Java mà có thể bạn đã biết trước đó. Giờ chúng ta cấu hình vài thứ lẻ tẻ và chạy thử ứng dụng nhé.
Sử dụng Kotlin Android Extensions
Lời mở đầu, trên Android Studio 3.0 Preview vẫn chưa tích hợp sẵn plugin này nên bạn phải thêm thủ công vào. Mình không chắc những bản 3.x sau có được thêm tự động hay không, nhưng bây giờ chưa có thì mình hướng dẫn nhé.
Plugin Kotlin Android Extensions cho phép bạn xem các widget mà bạn định nghĩa trong layout XML của một Activity như là các thuộc tính của Activity đó. Nói cách khác, nếu bạn sử dụng plugin này, bạn sẽ không bao giờ phải gọi phương thức findViewById nữa. Các thuộc tính này gọi là synthetic properties.
Để sử dụng tính năng này trong ứng dụng của bạn, bạn cần thêm đoạn cấu hình sau vào module build.gradle của ứng dụng (thêm vào phần đầu của file build.gradle nhé). Đừng quên nhấn nút Sync Now để đồng bộ dự án của bạn.
apply plugin: 'kotlin-android-extensions'
Bây giờ test thử code với plugin này nhé
Bạn cần phải chuẩn bị file Kotlin Activity (ví dụ: MainActivity.kt) và một layout (activity_main.xml) (có thể sử dụng các file mặc định khi tạo project)
– Với layout activity_main.xml, mình sẽ định nghĩa một TextView có id là textView
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>Tại Main Activity mình muốn setText lại cho TextView với dòng chữ “ngockhuong.com chào các lập trình viên“, nội dung file Main Activity của mình sẽ như thế này
package com.ngockhuong.helloworld
import android.support.v7.app.AppCompatActivity
import android.os.Bundle
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
textView.text = "ngockhuong.com chào các lập trình viên" // cách 1
// textView.setText("ngockhuong.com chào các lập trình viên") // cách 2
}
}Các bạn thấy đơn giản hơn so với Java không. Mình chỉ cần thêm dòng “import kotlinx.android.synthetic.main.activity_main.*“, các bạn cũng có thể import thế này: “import kotlinx.android.synthetic.main.activity_main.textView” nếu layout activity_main chỉ có một widget duy nhất. Cuối cùng mình đã truy xuất tới textView như là một thuộc tính của MainActivity mà không cần findViewById như trước nữa.
Bye bye
Phù (> – < )
Cuối cùng cũng hoàn thành, dài quá sợ các bạn lan man nên điểm lại vài ý chính nhé.
– Khuyên bạn cài đặt Android Studio 3.0 Preview để test song song với Android Studio đang dùng (nếu có).
– Khuyên bạn nên dùng Android Studio 3.0 (sau này là 3.x hoặc 4.x,…) để tạo project với Kotlin, còn nếu cố chấp muốn cài trên Android Studio 2.x hoặc cũ hơn thì phải cài thêm plugin Kotlin Android như đã hướng dẫn.
– Mình có hướng dẫn cách tạo project Android với Kotlin trên Android Studio 3.0 Preview (Nội dung chính của bài này nhé 😀 ).
– Sau cùng là phần sử dụng plugin Kotlin Android Extensions để code android nhanh hơn (khắc phục nhược điểm của Java, có thể dùng cho cả Android Studio 3.x, 2.x và cũ hơn, nói chung là dùng trong Android Project với kotlin).
– Ý cuối là…bye bye bạn nhé 😀 Chúc bạn học tốt, nếu có thắc mắc nào dù to lớn lắm hay bé tý tẹo đi nữa thì comment bên dưới để cùng trao đổi bạn nhé.
