Sau khi chuẩn bị vững vàng mọi kiến thức để bắt đầu một project thì công việc tiếp theo khá quan trọng đó là phân tích và thiết kế database. Trong bài này, tiếp tục dự án Java web tin tức với JSP Servlet, chúng ta sẽ đi vào tìm hiểu cách phân tích, thiết kế một database trong dự án thực tế sẽ như thế nào (xem thử có ăn được không 😀 ). Mà muốn phân tích được, trước tiên bạn phải xác định được dự án của chúng ta cần gì, lưu trữ cái gì vàng bạc hay là kim cương, bao gồm những chức năng ra sao. Quên rồi thì có thể xem lại bài trước Dự án Java web tin tức với JSP Servlet – Bài 1: Phân tích và giới thiệu yêu cầu dự án bạn nhé.

Phân tích yêu cầu
Bạn hãy suy nghĩ thật đơn giản nhé, website của chúng ta có các chức năng cơ bản, mình sẽ liệt kê ra lại đây:
Thứ 1. Khách hàng muốn bạn làm website gì? À thì trang tin tức. Nếu vậy thì lưu tin tức ở đâu? Tức nhiên là tạo một table News để lưu trữ rồi.
Thứ 2. Chọn 3 loại tin mà anh hay đọc nhất đi nào? Hí hí, mình thích đọc tin về công nghệ nè, rồi cũng có gái đẹp nữa và đặc biệt thích JAV lắm luôn…Á nhầm JAVA 🙂 Vậy em sẽ phân loại một đống tin kia ra thành 3 loại cho anh dễ đọc nhé. Mà có nên thêm loại JAV gì đó không hè, chứ nhiều anh khác thích lắm 😀
Chốt lại cần gì? Hình dung xem nào, nếu có 200 tin mà cứ chất hết một khối như vậy thì làm sao mà anh kia tìm đọc được tin công cụ à lại nhầm nữa, tin công nghệ, gái đẹp, JAVA chứ. Thế nên chúng ta cần phải phân loại các tin vào các danh mục khác nhau. Thế là một table Categories chứa các danh mục tin được tạo ra.
Thứ 3. Thế ai thêm các tin tức đó nhỉ? Dạ vâng, anh Admin đập chai ạ. Thế thì tạo ra bảng Admin à? Có thể nhưng tùy, nếu trang web có cho người dùng đăng ký tài khoản để đăng tin kiểu như diễn đàn thì tạo riêng một bảng Users để lưu mấy vị này, còn các anh Admin đẹp trai quản lý web, có thể đăng tin được thì cho vào bảng Admin.
Cũng là lưu thông tin tài khoản thì tại sao lại tạo 2 bảng luôn thế, có củ chuối quá không? Cũng lại là tùy bạn à. Có những dự án phức tạp quá thì phân ra vậy sẽ dễ quản lý, dễ phân quyền lẫn code này code nọ. Còn cũng có nhiều dự án thì chỉ một bảng Users là đủ, nhưng trong bảng ấy cần có cái gì đó để phân biệt được các vị Admin cao quý và những tên thường dân chứ.
Vậy dự án của chúng ta? Web tin tức thì thường chỉ có vài người quản trị đăng tin thôi, không cho phép đăng ký thành viên đâu. Nên chỉ cần tạo table Users để lưu thông tin các anh Admin là đủ.
Thứ 4. Hết chưa? Còn dữ liệu gì để lưu nữa mà đòi cho lắm vào, thím khách hàng có yêu cầu gì nữa đâu.
OK. Các bạn cứ hiểu nôm na là vậy, có thể nó chưa đủ hết được chức năng của website mà khách hàng cần nhưng trong quá trình làm chúng ta sẽ thêm các thứ vào khi cần thiết. Chẳng hạn như khách hàng cần thêm chức năng để độc giả tương tác với các tin tức, bình luận anh chị đó xinh trai xinh gái không, hay bình về sếp’s Tùng’s vừa’s mới’s tung’s ra’s MV’s mới’s có’s phải’s là’s sản’s phẩm’s cao’s quý’s từ’s đạo’s nhạc’s không’s (nói thật mỏi tay dễ sợ 😥 ). Vậy thì chúng ta tạo thêm một bảng Comments để lưu lại các bình luận của độc giả.
Tóm lại, sau quá trình đánh giá và phân tích về database, tạm thời chúng ta có các bảng sau:
[alert-note]1. Bảng news để lưu tất cả tin tức.
2. Bảng categories để lưu các danh mục tin.
3. Bảng users để lưu thông tin người dùng (người quản trị)
[/alert-note]Phân tích sâu vào mỗi bảng
Chúng ta sẽ tiếp tục thẳng tiến vào hang, à nhầm vào các bảng để xem thử các bảng sẽ lưu trữ những dữ liệu gì. Từ đó quy định các trường của mỗi bảng.

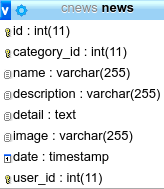
Table news với các trường chính để lưu tin tức như: id, name, description, detail, image, date và đặc biệt không thể thiếu category_id, user_id. Chúng là gì?
- id – id bài viết, là khóa chính và sẽ tự động tăng
- name – tên hay còn gọi là tiêu đề tin tức
- description – giới thiệu ngắn gọn về tin tức
- detail – nội dung tin tức
- image – ảnh minh họa cho tin tức
- date – ngày đăng tin tức đó
- category_id – trường này cho ta biết tin này thuộc danh mục nào, là khóa ngoại ánh xạ (nối) sang bảng categories
- user_id – tương tự, dựa vào đây sẽ biết được ai đã đăng tin, là khóa ngoại ánh xạ (nối) sang bảng users
Ngoài ra, bạn cũng có thể thêm vào trường khác như: ngày sửa tin, số lượt xem, tình trạng tin tức (được kích hoạt để hiển thị hay không),..v..v.. Nếu bạn muốn phát triển thêm các chức năng mới thì có thể thêm vào nhé. Phạm vi bài hướng dẫn có hạn nên không thể thêm vào nữa, thêm trường là thêm code mà 😀
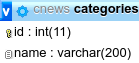
 Table categories với các trường để lưu danh mục tin: id, name
Table categories với các trường để lưu danh mục tin: id, name
- id – id danh mục tin, là khóa chính và tự động tăng
- name – tên danh mục tin
Bạn có thể thêm vài trường tương tự như table news như: description (mô tả ngắn về danh mục), status (tình trạng danh mục được kích hoạt hay không)

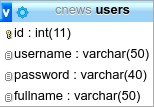
Table users với các trường để lưu thông tin người dùng: id, username, password, fullname
- id – id người dùng, là khóa chính và tự động tăng
- username – cái này dùng làm gì quên rồi ta? À, là nick name của các anh chị Admin
- password – mật khẩu để đăng nhập website
- fullname – tên vị này
Bạn có thể thêm vài trường tương tự table news như: description (mô tả ngắn về danh mục), status (tình trạng danh mục được kích hoạt hay không)
*Chúng ta tạo xong và nối các bảng lại với nhau như sau:

Code SQL Database tin tức
Như vậy mình đã hướng dẫn các bạn tạo một cơ sở dữ liệu đơn giản cho website của khách hàng, mình biết rằng các bạn mới học khó để có thể phân tích được một website thực tế cần những gì. Các bạn hãy nghĩ thật đơn giản hết mức có thể cần cái gì thì chúng ta tạo ra cái đó, luôn luôn liên hệ thực tế để phân tích.
-- -- Database: `news` -- -- -------------------------------------------------------- -- -- Table structure for table `categories` -- CREATE TABLE `categories` ( `id` int(11) NOT NULL, `name` varchar(200) COLLATE utf8_unicode_ci NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; -- -------------------------------------------------------- -- -- Table structure for table `news` -- CREATE TABLE `news` ( `id` int(11) NOT NULL, `category_id` int(11) NOT NULL, `name` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `description` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `detail` text COLLATE utf8_unicode_ci NOT NULL, `image` varchar(255) COLLATE utf8_unicode_ci NOT NULL, `date` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP, `user_id` int(11) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; -- -------------------------------------------------------- -- -- Table structure for table `users` -- CREATE TABLE `users` ( `id` int(11) NOT NULL, `username` varchar(50) COLLATE utf8_unicode_ci NOT NULL, `password` varchar(40) COLLATE utf8_unicode_ci NOT NULL, `fullname` varchar(50) COLLATE utf8_unicode_ci NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci; -- -- Indexes for table `categories` -- ALTER TABLE `categories` ADD PRIMARY KEY (`id`); -- -- Indexes for table `news` -- ALTER TABLE `news` ADD PRIMARY KEY (`id`,`category_id`,`user_id`), ADD KEY `category_id` (`category_id`), ADD KEY `user_id` (`user_id`); -- -- Indexes for table `users` -- ALTER TABLE `users` ADD PRIMARY KEY (`id`); -- -- AUTO_INCREMENT for table `categories` -- ALTER TABLE `categories` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=1; -- -- AUTO_INCREMENT for table `news` -- ALTER TABLE `news` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=1; -- -- AUTO_INCREMENT for table `users` -- ALTER TABLE `users` MODIFY `id` int(11) NOT NULL AUTO_INCREMENT, AUTO_INCREMENT=1; -- -- Constraints for table `news` -- ALTER TABLE `news` ADD CONSTRAINT `news_ibfk_1` FOREIGN KEY (`category_id`) REFERENCES `categories` (`id`) ON DELETE CASCADE ON UPDATE CASCADE, ADD CONSTRAINT `news_ibfk_2` FOREIGN KEY (`user_id`) REFERENCES `users` (`id`) ON DELETE CASCADE ON UPDATE CASCADE;
Bên trên là đoạn code tạo các table trong database mà chúng ta đã phân tích, ngắn gọn, xúc tích, dễ đọc, dễ hiểu.
Các bạn tạo ra một database với tên news chẳng hạn sau đó import đoạn code sql trên vào, và nhớ chọn utf8_unicode_ci để có thể lưu và truy vấn dữ liệu tiếng Việt không bị lỗi nhé.
Cuối cùng, một lần nữa xin giới thiệu bài viết này thuộc series Loạt bài hướng dẫn xây dựng dự án Java web tin tức với JSP Servlet theo mô hình MVC tại blog Ngọc Khương IT. Bạn nào vẫn còn thắc mắc hay ẩn khúc ở đoạn nào thì có thể comment bên dưới để cùng trao đổi nhé. Hay lỡ các cao nhân có đọc được dân sách thấp hèn của tại hạ thì xin để lại góp ý để hoàn thiện trong những series lần sau. Không có nữa thì bàn về chuyện’s âm’s nhạc’s của’s Sếp’s Tùng’s ở đây vậy 😀
Hẹn gặp lại các bạn ở bài viết sau về giao diện
Chúc các bạn học tốt 😀
Tác giả: Ngọc Khương

hay anh ơi. làm tiếp đi anh