Chào các bạn, cứ đến hạn thì chúng ta trở lại với loạt bài hướng dẫn xây dựng dự án Java web tin tức với JSP Servlet theo mô hình MVC. Bài trước chúng ta đã thấy được cách phân tích, thiết kế một database cho dự án thực tế đơn giản như thế nào rồi. Vậy bây giờ, chúng ta sẽ tiếp tục đi phân tích và thiết kế giao diện cho website như đã lên kế hoạch ở những bài viết trước đó.
Muốn thực hiện được các công việc trong bài này Dự án Java web tin tức với JSP Servlet – Bài 3: Phân tích và thiết kế giao diện thì các bạn cần phải đọc lại 2 bài viết trước mà chúng ta đã tìm hiểu qua. Nhớ mở sang 2 tab trình duyệt nữa để tiện xem qua lại các bạn nhé 🙂
Tôi không muốn xem lại? Viết dỡ mà bảo xem lại gì chứ?
Vâng, có thể tôi viết không được hay (nói giảm nói tránh tý 😀 ) nhưng nội dung bài viết này thật sự cần những kiến thức của các bài viết trước, cần ở đâu và cần những gì lát nữa bạn sẽ biết. Ở đây mình không có ý định câu like, câu view đâu bạn nhé 😛
Phân tích chức năng chuyển thành giao diện
Ở bài phân tích và giới thiệu yêu cầu dự án chúng ta đã xác định được những chức năng cần làm như:
- Giao diện phía người dùng: Trang index (hiển thị các tin tức mới), trang categories (hiển thị tin tức cùng danh mục), detail (hiển thị chi tiết tin tức)
- Giao diện phía người quản trị: Quản lý tin tức (thêm, sửa, xóa tin), quản lý danh mục (thêm, sửa, xóa danh mục tin), quản lý người dùng, kiểm tra quyền truy cập trang, đăng nhập, đăng xuất.
Nhiệm vụ của các bạn là xem xét, lọc ra những chức năng mà cần thiết phải thiết kế cho nó một trang giao diện.
Vậy theo yêu cầu đề bài, nhìn chức năng ta thấy:
Những chức năng cần phải thiết kế giao diện:
index (tức nhiên phải có, không có lấy gì hiển thị tin lên), categories (có luôn), detail (muốn đọc tin tức thì không thể thiếu), thêm tin, sửa tin (2 trang nhé, không có lấy gì nhập dữ liệu), thêm danh mục, sửa danh mục (tương tự quản lý tin), quản lý người dùng (có không đây ta, chức năng này sẽ xem xét lại), đăng nhập (cái này thì đương nhiên rồi)
Tạm thời thì như vậy bạn nhé, sau này có thiết kế thêm, hay mở rộng, sửa chữa các chức năng thì phát sinh thêm, ok. (tiền mà đến khi cần nó phát sinh thêm ra một cục nữa thì tuyệt biết mấy 😀 )
Vậy là bài viết phân tích và giới thiệu yêu cầu dự án hết giá trị lợi dụng, đóng tab thẳng tay bạn nhé 😀
Còn bài phân tích và thiết kế database sao chưa thấy lợi dụng nhỉ? Yên tâm, không có gì gọi là thừa đâu 😀 Thà giết nhầm còn hơn bỏ sót nhé.
Mẫu giao diện website tin tức
Thành quả sau một hồi phân tích là đây
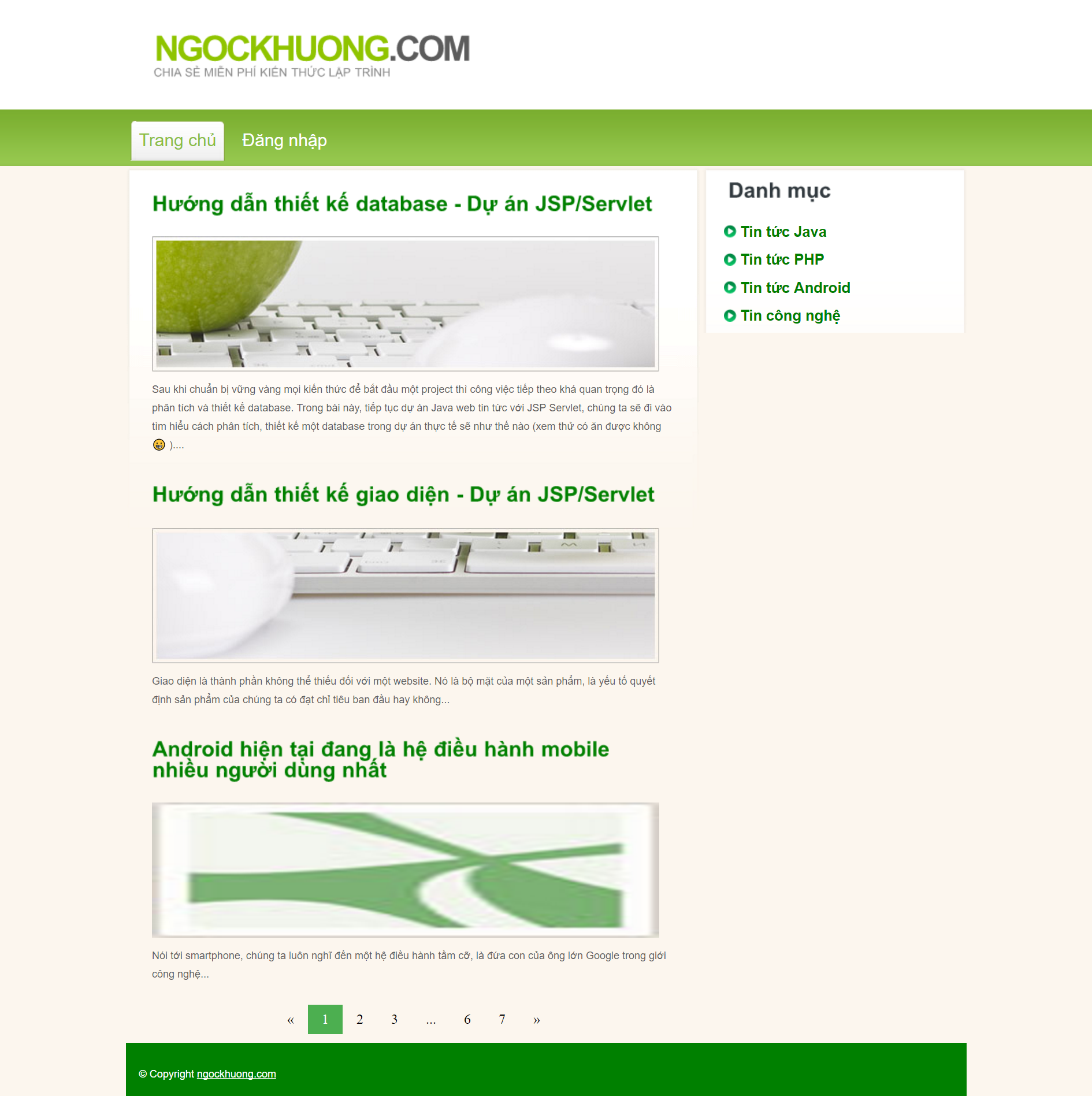
Trang index (hiển thị các tin tức mới)

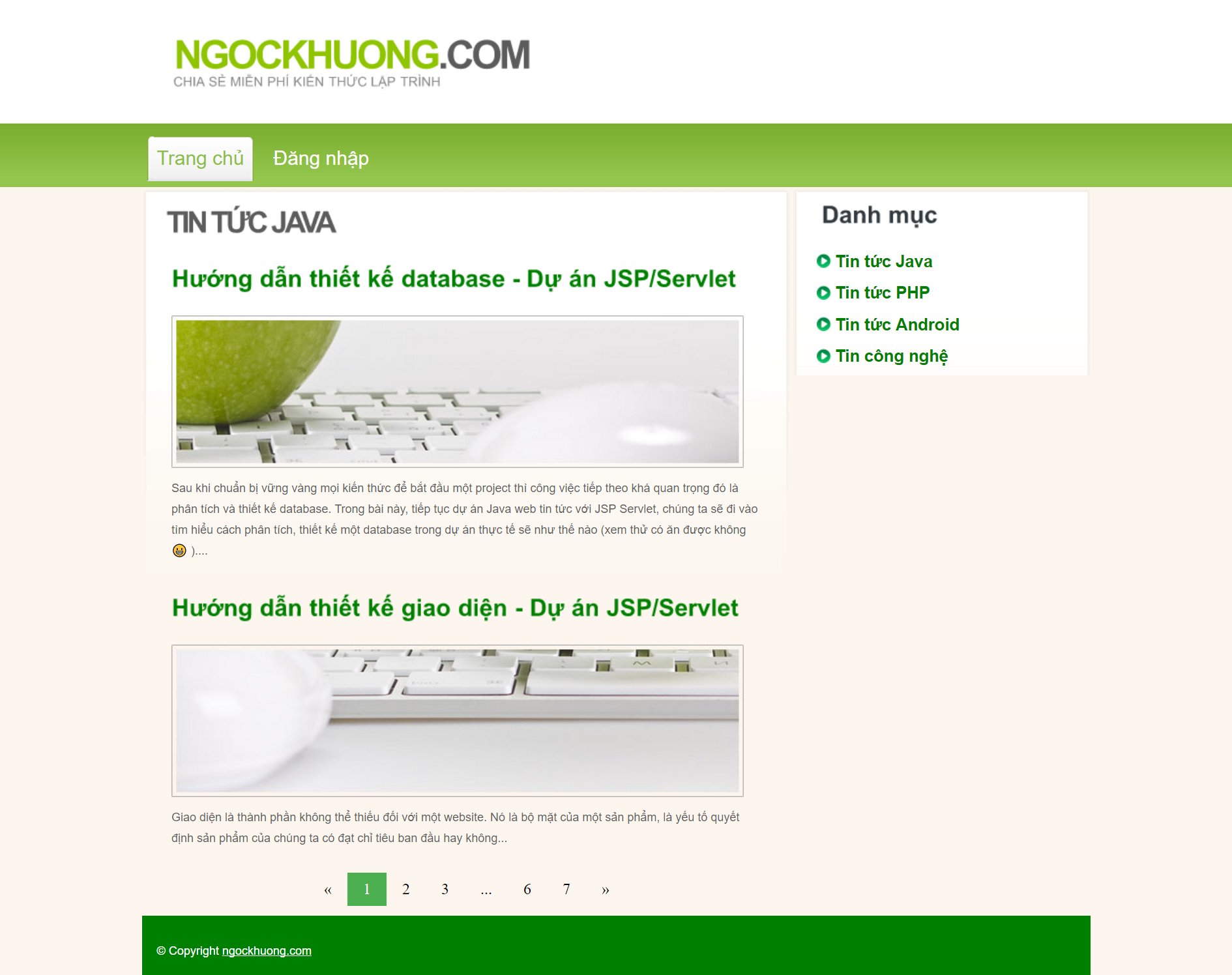
Trang categories (hiển thị tin tức cùng danh mục)

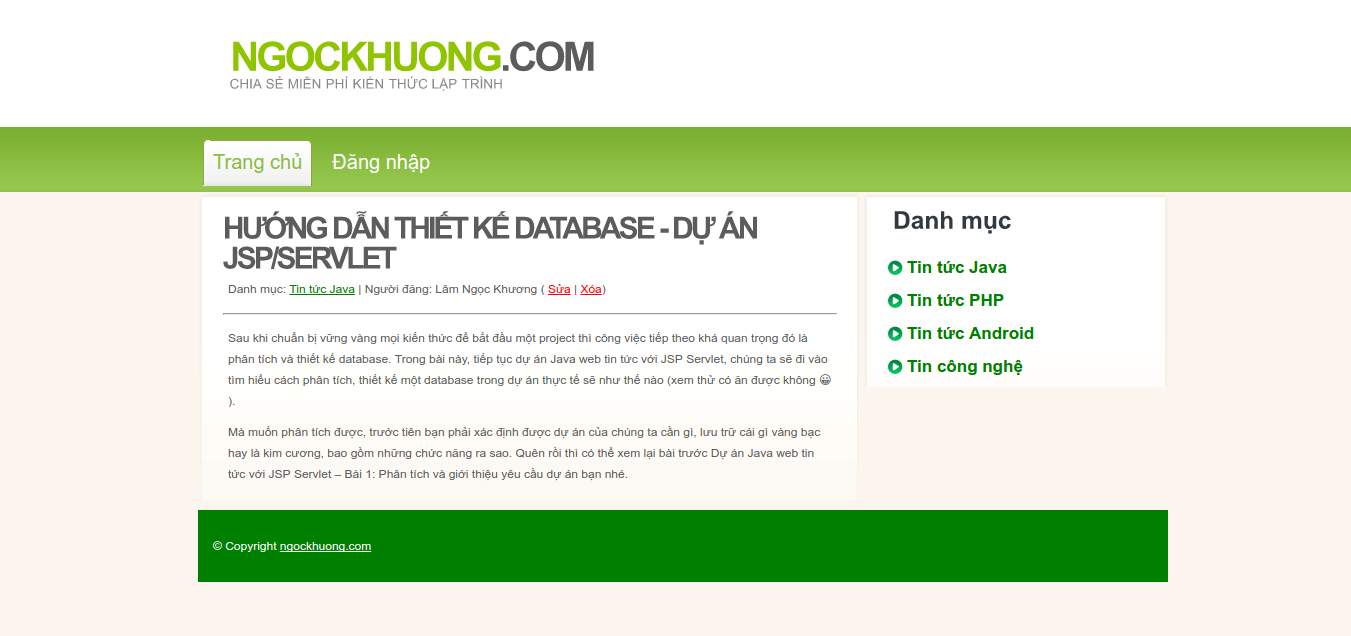
Trang detail (hiển thị chi tiết tin tức)

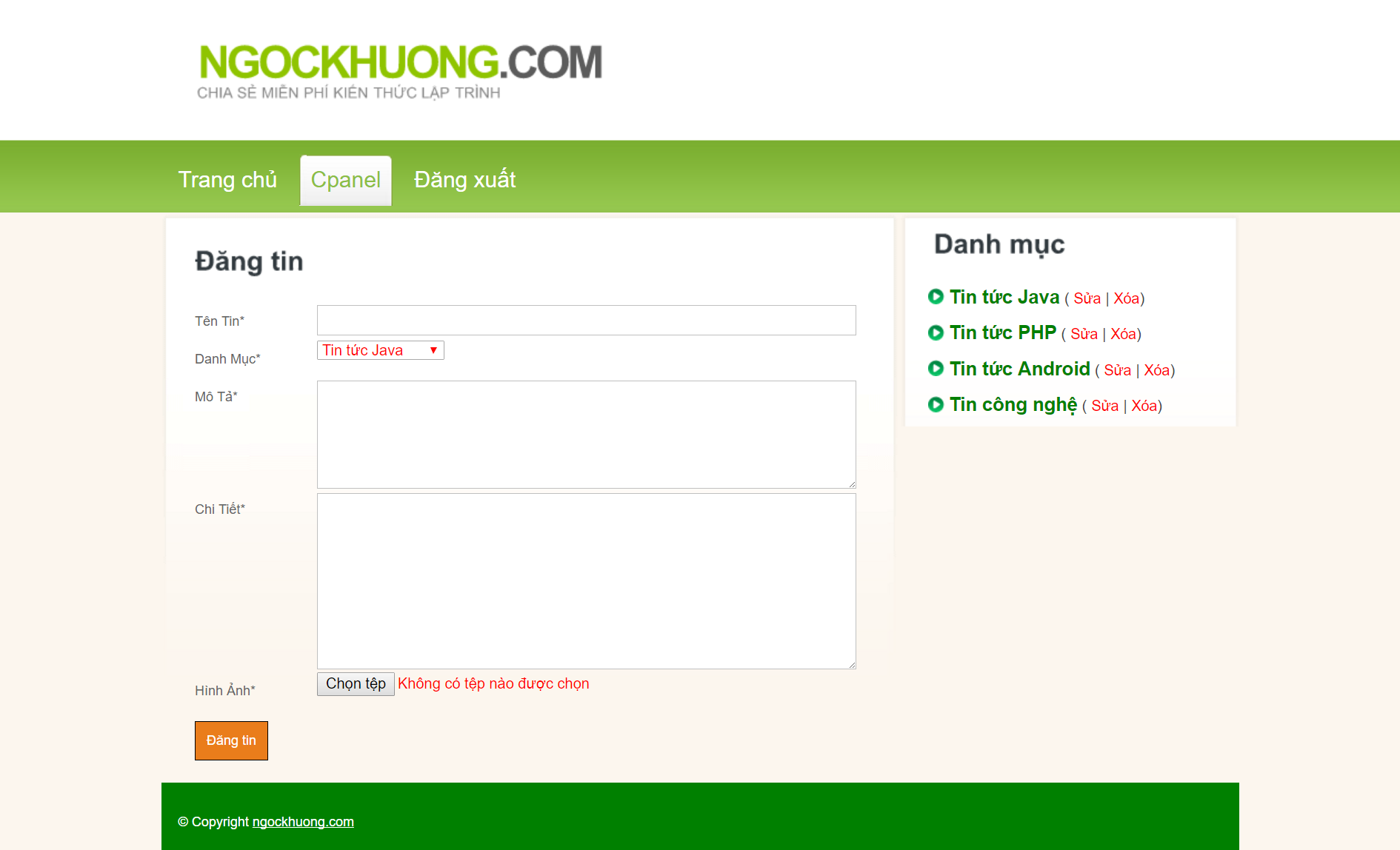
Trang thêm tin tức

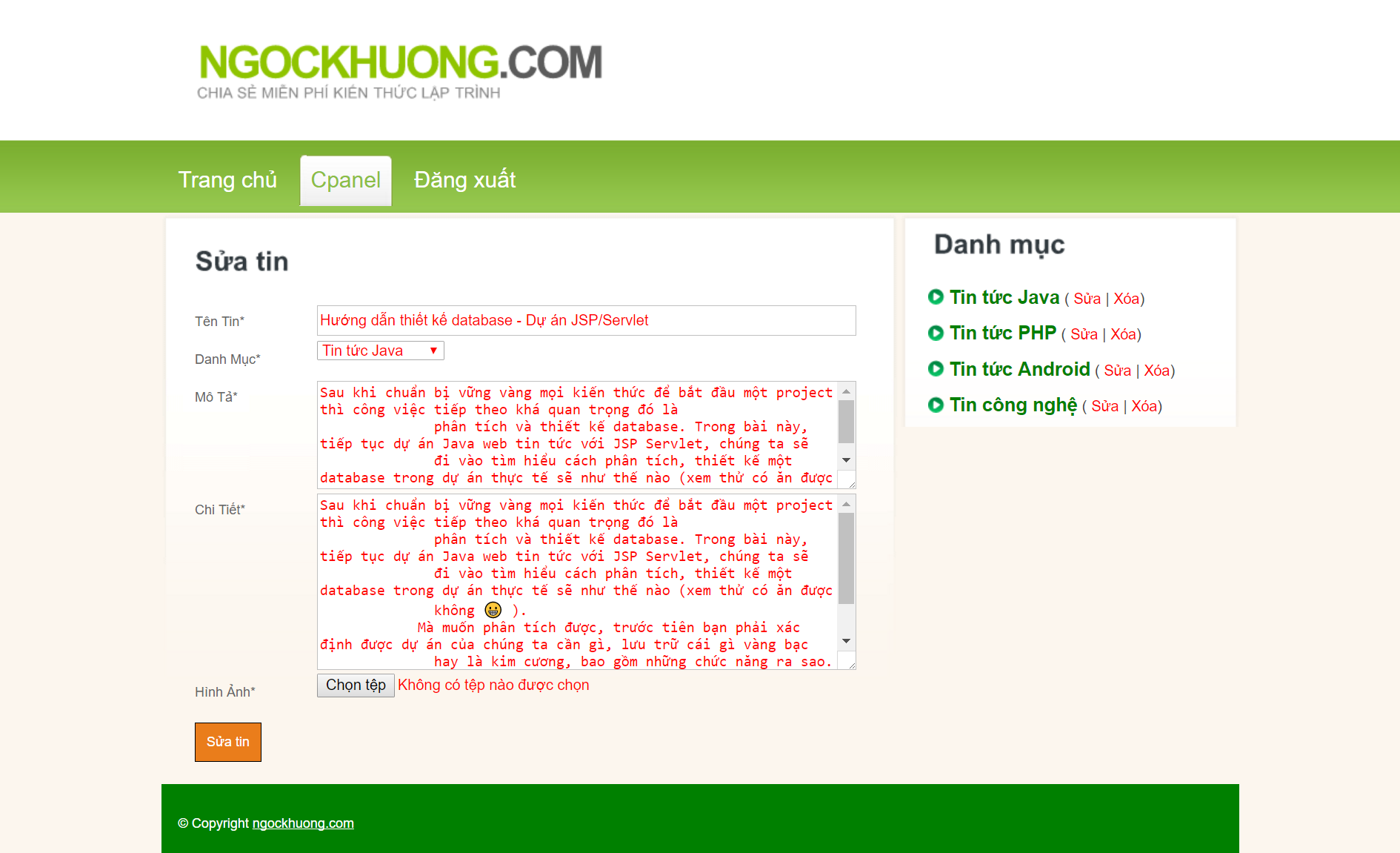
Trang sửa tin tức

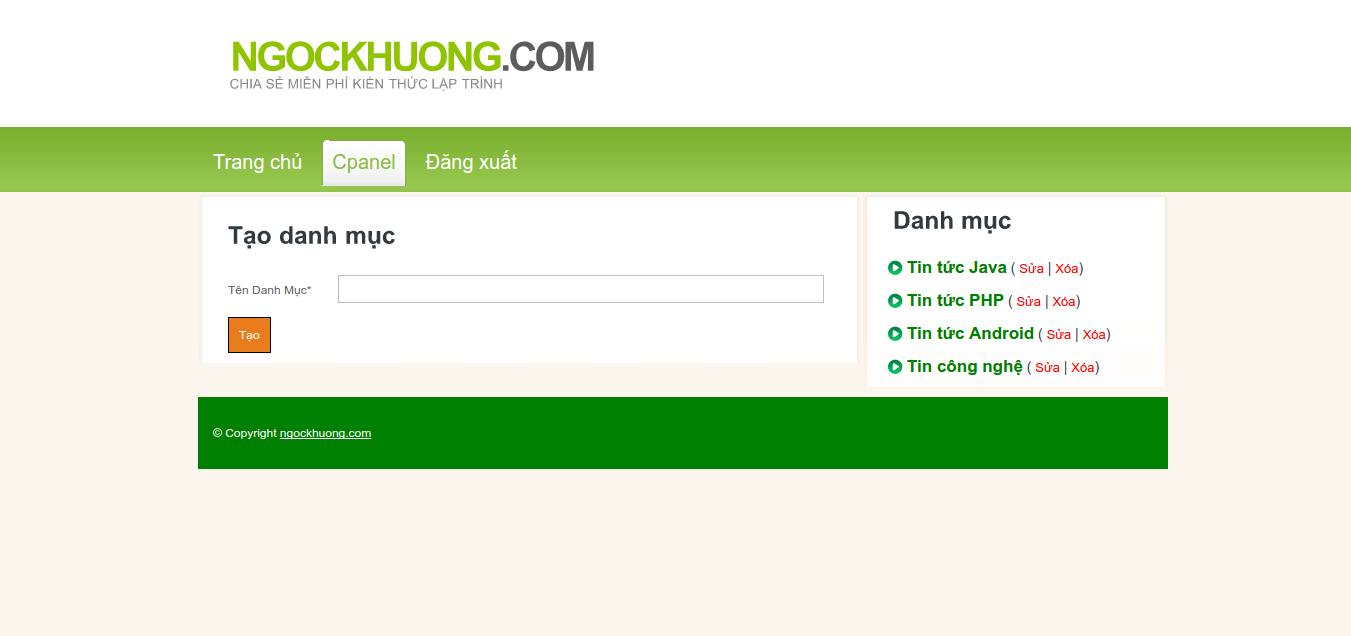
Trang thêm danh mục

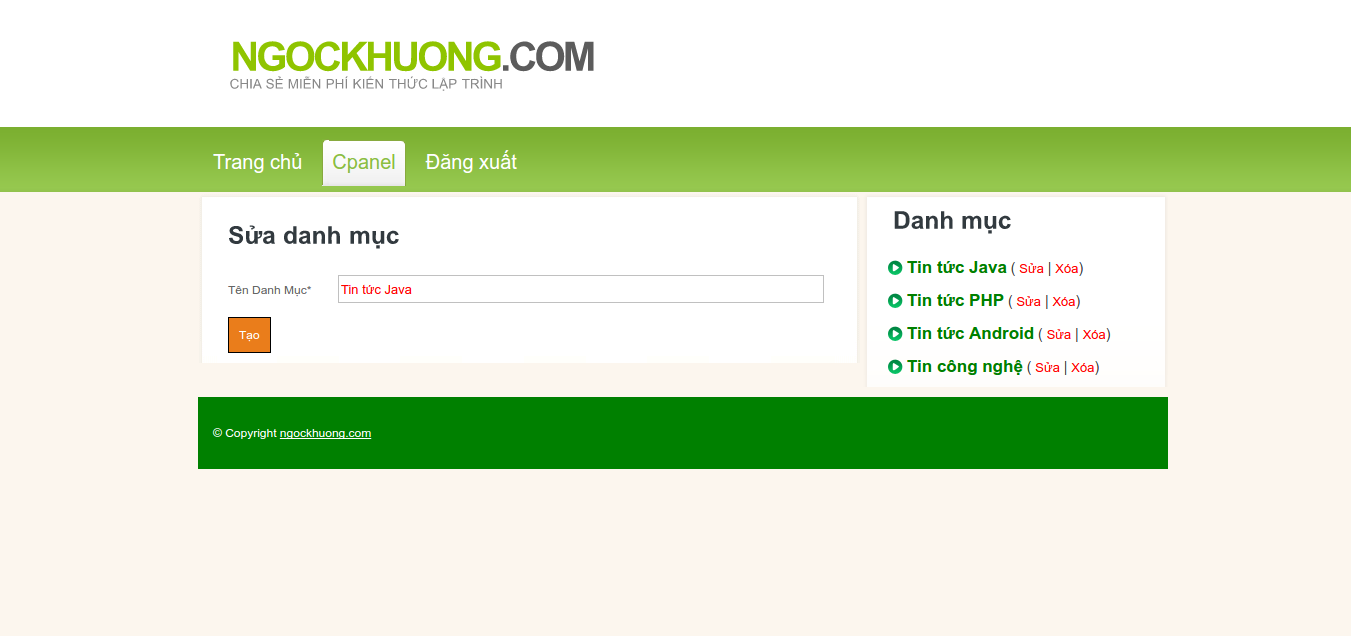
Trang sửa danh mục

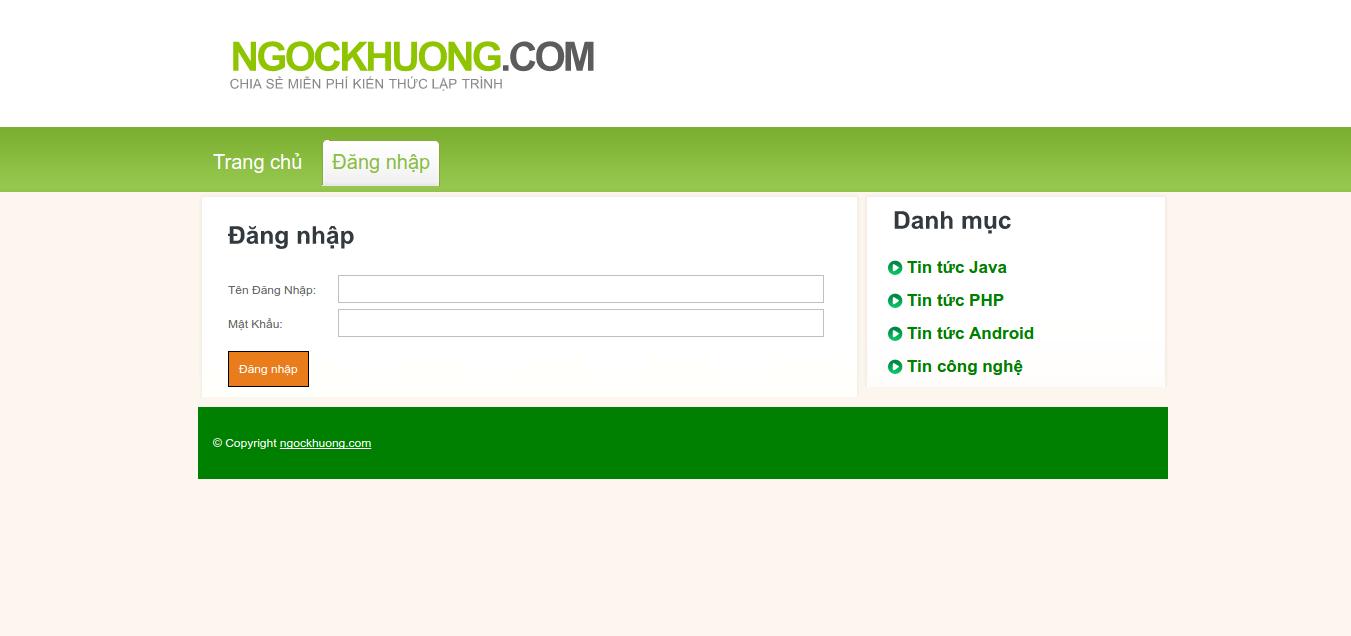
Trang đăng nhập

Tính đi tính lại vẫn thiếu một trang? À há, trang chức năng quản lý người dùng.
Đúng rồi, như mình đã nói là sẽ xem xét lại ở dưới này. Tại sao? Mình thích thì mình vẽ lên thôi. À nhầm mình thích thì mình xét lại thôi.
Thật ra thì trong dự án web tin tức này, mình là người có ý định như vậy, chỉ cho phép sửa thông tin người dùng, còn thêm người dùng hay xóa người dùng tương tự bạn có thể tự bổ sung nếu thích
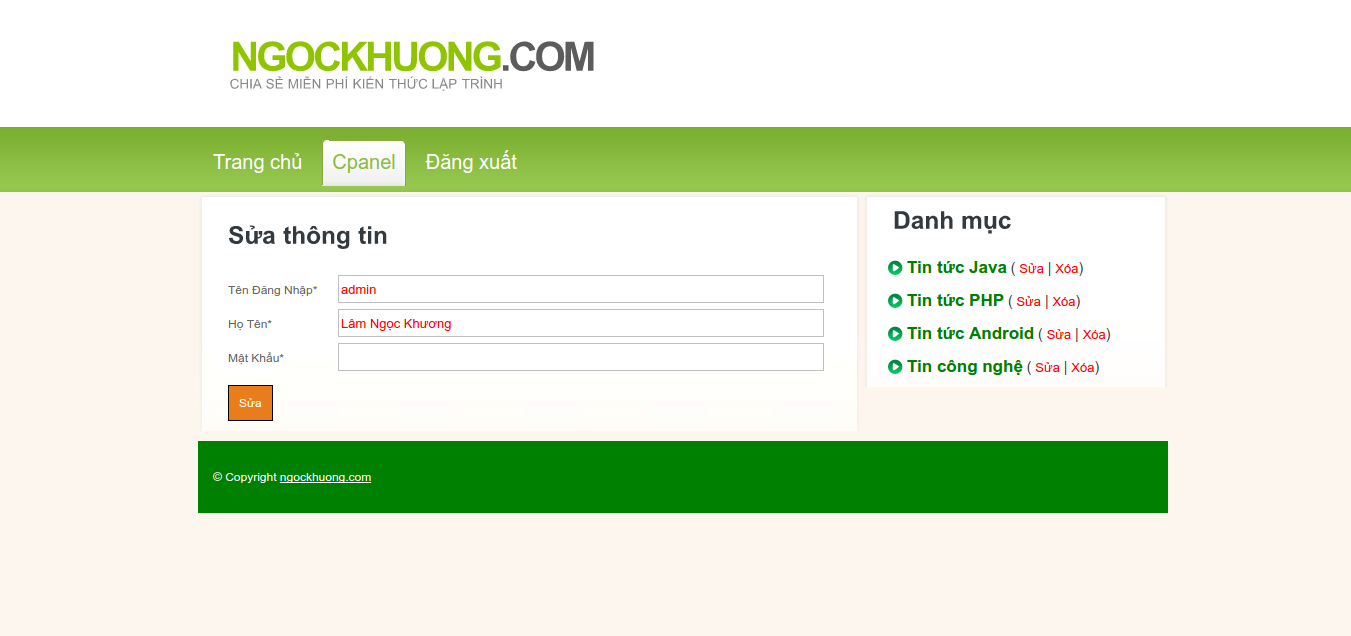
Trang sửa thông tin người dùng

Còn nữa, mình dự định sẽ bổ sung thêm 2 trang giao diện sau để chức năng của website thêm phần hoàn chỉnh (thêm một tý ngoài yêu cầu của ông khách không biết có được thêm tiền không 😀 )
Thực tế bạn nên nhớ rằng nếu làm việc cho khách hàng thì nên tuân thủ theo khách hàng bạn nhé, nếu cần thiết phải bổ sung thì cũng nên báo lại cho khách hàng một tiếng để họ chuẩn bị thêm vài nghìn đô trả cho bạn 😀
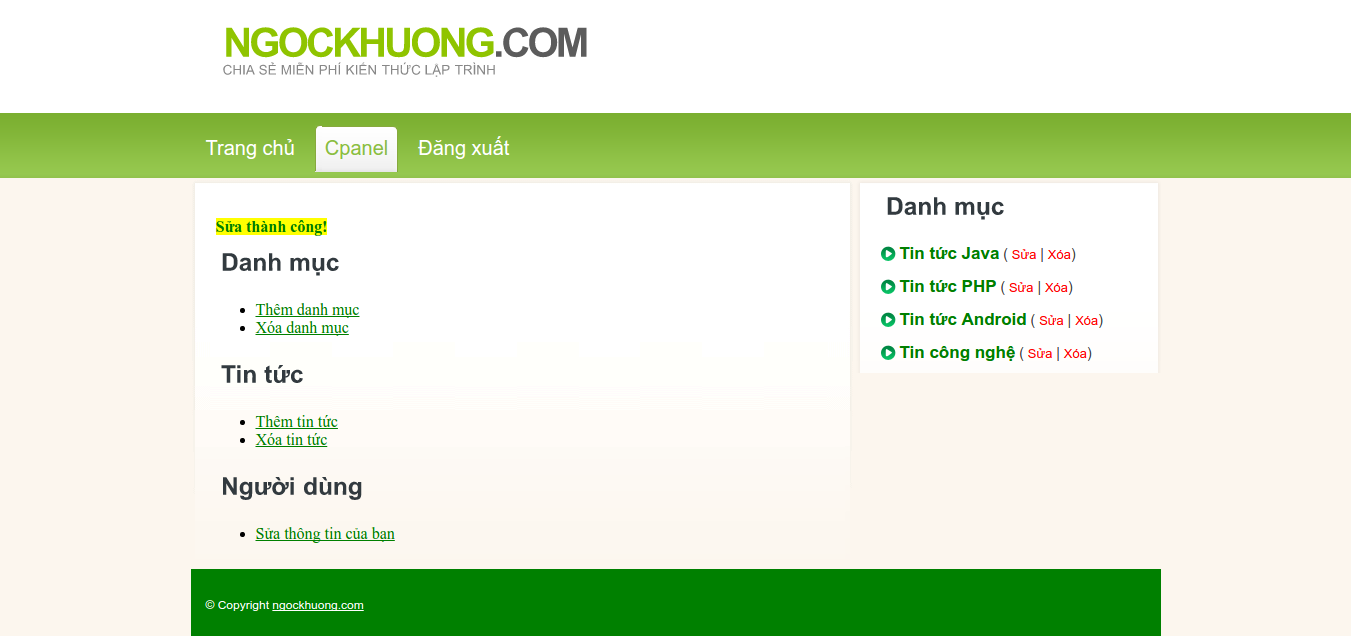
Trang cpanel (Liệt kê các chức năng của quản trị)

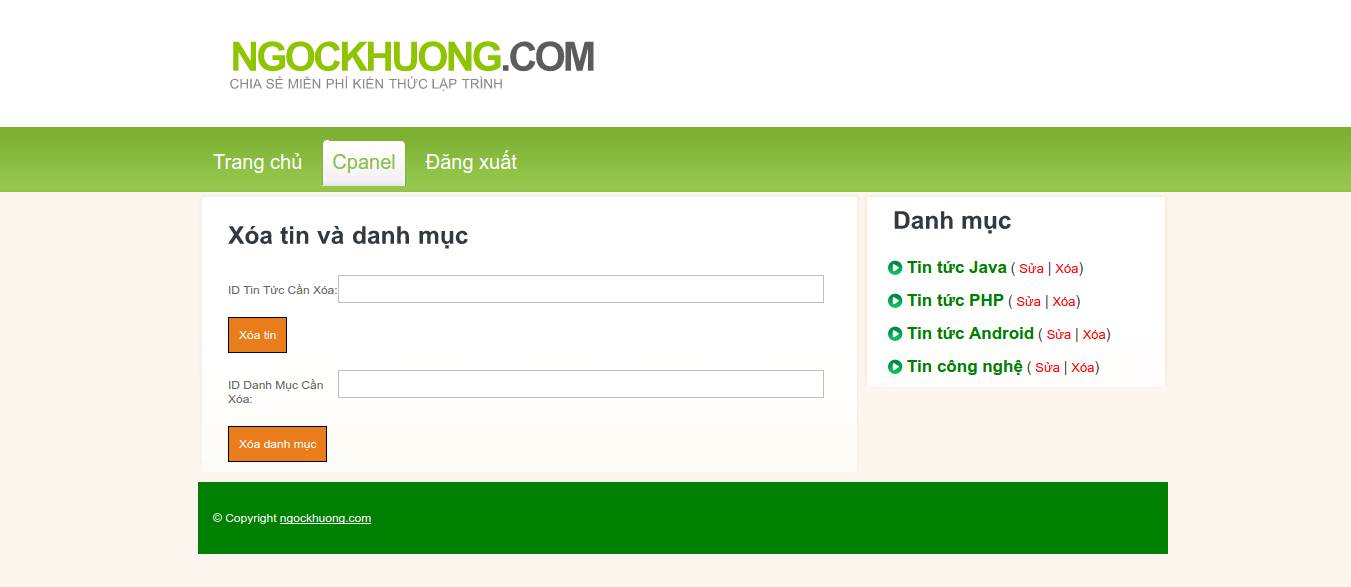
Trang del (xóa danh mục và tin tức)

Những trang ở trên mình đã thiết kế sẵn html, css cả rồi nhưng cần lọc lại một tý nhé.
À. Đến đây rồi mình mới nhớ. Đến được đây thì mình đã lợi dụng được nội dung của bài phân tích và thiết kế database rồi đó.
Ở đâu? Sao không thấy?
Bạn nhìn lại những trang có chức năng để người dùng nhập dữ liệu. Mình đã dựa vào các trường của table news để lọc ra những dữ liệu tin tức nào người dùng cần nhập và lưu vào database (cụ thể là tên tin, danh mục tin, mô tả, chi tiết, hình ảnh đại diện tương ứng các cột trong table nhé), tương tự mình cũng dự vào table categories, table users để thiết kế các form thêm danh mục, sửa danh mục, sửa thông tin người dùng.
Mần chuyện hôm nay tính chuyện ngày mai
Bài viết quá dài rồi nhưng muốn dành ít không gian kể bạn nghe một câu chuyện.
Chuyện kể về một cô gái và cậu thanh niên đang là sinh viên tại trường Đại Học A Bờ Cờ.
Một ngày tháng 3 sau xuân hoa lá tốt tươi, nàng và chàng đã gặp nhau. Họ gặp nhau trong một khung cảnh tuyệt đẹp, trời thì mưa, dông thì đùng đùng ré xé trời đất (nghe mâu thuẫn quá 😀 ), cô nàng bị tai nạn xe các ông ạ, và người gây ra tai nạn cho nàng ấy không phải là ai hết. Đó chính là một người qua đường thôi ạ, chứ không phải anh kia đâu. Nhưng chàng trai đó lại là người thấy và đi đến bế cô ấy dậy, mang vô bệnh viện tâm thần gần đó. Vì sao ư? Nơi đó hẻo lánh lắm, đi đến trung tâm y tế phải mất vài tiếng đồng hồ, chỉ có mỗi bệnh viên dành cho người điên thôi 😀 (nghe xàm rồi đấy, viết & đọc xong chúng ta cũng sớm vào đó thôi).

3 tháng sau…
Hai người đã yêu nhau thắm thiết và thiết thắm. Họ dành cho nhau những điều tuyệt vời nhất, cho nhau những cái hôn đến toét miệng (hôn lâu quá ý mà), những nụ cười chan chứa niềm đau, á nhầm niềm vui. Thế đấy, và rồi trời động, đất động, 2 người cũng động theo. Hai ả ta đã làm một chuyện thật động trời, một chuyện mà các ông nghĩ đến đều trầm trồ: À há, thằng này ngon. Giỏi đấy, gắng phát huy.
6 tháng sau…
Hai bên gia đình biết chuyện, nàng và chàng phải xa nhau. Chàng thì không nói làm gì chứ nàng thì không thể tiếp tục ước mơ tuổi sinh viên.
Chuyện chỉ có vậy thôi các bạn à, chuyện bảo chúng ta đang tuổi sinh viên thì không được manh động nhé, chứ không là tăng động ngay.
Mần chuyện hôm nay phải tính chuyện ngày mai nha.
Mấy trang giao diện của chúng ta cũng như vậy, dù mình phân tích là thế nhưng có thể phải xem xét lại. Bởi vì có vài trang nó hầu như giống hệt nhau. Chẳng hạn như: trang index gần giống category, trang thêm tin gần giống sửa tin, trang thêm danh mục gần giống trang sửa danh mục. Thế thì chỉ cần code html cho 1 trong 2 trang đó thôi, còn khi đi vào code backend thì chúng ta sẽ copy & paste cho tiện. Nếu cứ thiết kế ra nhiều như vậy thì cũng ổn thôi nhưng lỡ như thuê một chàng thanh niên khác làm giao diện để có mà code website thì mấy trang thừa ra đó cũng chẳng lợi là bao, tốn công, tốn tiền vô ích nhé. Vậy nên mình mới nói là các bạn mần chuyện hôm nay phải tính đến chuyện ngày mai 😀
Tổng kết bài
Phù (> . <) May quá! Cuối cùng cũng đọc xong bài 😀
Tóm lại, muốn thiết kế được giao diện thì bạn phải dự vào các chức năng đã phân tích cộng với các table trong database để biết được mình cần phải thiết kế bao nhiêu trang, trang nào có form nhập thông tin thì biết những thông tin gì cần nhập.
Và, những trang nào giống nhau hoặc gần giống thì chỉ nên làm một trang trong số đó thôi, tiết kiệm thời gian nhá vì sau này khi đi vào code backend cho dự án chúng ta sẽ copy & paste cho tiện (cách copy & paste thế nào những bài sau chúng ta sẽ làm rõ)
Cuối cùng, mình sẽ show hàng bộ code html của dự án này, nhưng ở đây mình chỉ để các bạn download: trang index, categories, cpanel, chỉnh sửa tin. Các trang còn lại xem như là bài tập để bạn thực hành trong bài này (dễ lắm chỉ cần copy & paste sau đó sửa lại tý thôi)
Hoặc nếu bạn muốn muốn thiết kế chuyên nghiệp hơn, tươi sáng hơn, ngon hơn, bổ hơn, rẻ hơn thì tự thiết kế cho mình một giao diện nhé, mình khuyến khích các bạn làm việc đó tuy nhiên phải đảm bảo có các trang, các form như đã phân tích nhé, thuận tiện cho việc support các bạn code backend trong những bài viết sau.
Kết lại một câu là xin lỗi các bạn vì không kiểm soát được nội dung bài viết, đã để nó chạy từ Lũng Cú đến tận Mũi Cà Mau.
Download template
[sociallocker id=”721″] [alert-success]Link download template: HTML template[/alert-success] [/sociallocker]Ở bài sau chúng ta sẽ bắt đầu nhập môn backend rồi đó 🙂
Cảm ơn các bạn đã theo dõi. Chúc các bạn học tốt
(Có gì thắc mắc hay cần thảo luận thì để lại comment bên dưới bạn nhá 🙂 )
Tác giả: Ngọc Khương

Anh ơi anh có thể cho em xin source code backend JSP của web tin tức a demo được không ạ ?
anh ơi hay quá anh có thế cho em code backend không ạ
Anh không còn giữ code em ới 🙁