Chào các bạn, đây là ví dụ cho phần kiến thức về mô hình MVC mà mình đã giới thiệu. Trước khi bắt tay vào thực hiện những gì bên dưới, các bạn nhớ xem lại bài Tìm hiểu mô hình MVC (Model – View – Controller) khi lập trình web với Java và Tạo Java web project mẫu theo mô hình MVC trước đã nhé 🙂
Nội dung mà mình hướng dẫn ở đây là tạo trang đăng nhập đơn giản bằng JSP Servlet theo mô hình MVC với cấu trúc project mà mình đã giới thiệu.

Chuẩn bị project
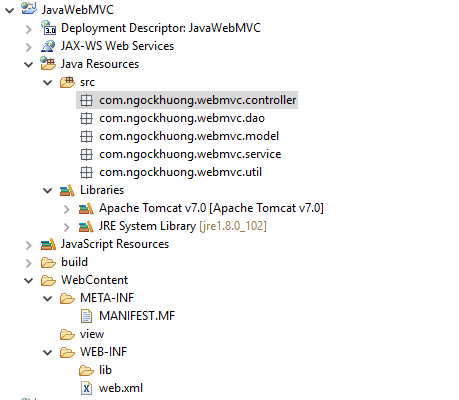
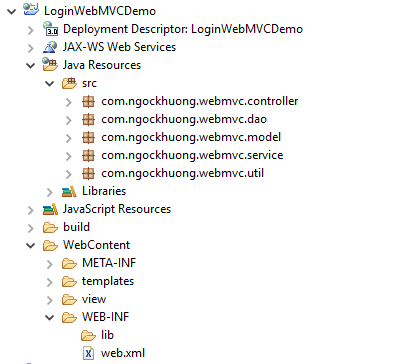
Các bạn tạo dynamic web project với cấu trúc các package và thư mục như hình dưới

Trong thư mục WebContent mình có tạo thêm thư mục “templates“. Thư mục này được dùng để chứa các file css, js,…
Tạo trang đăng nhập JSP Servlet
Luồng thực hiện của website này:
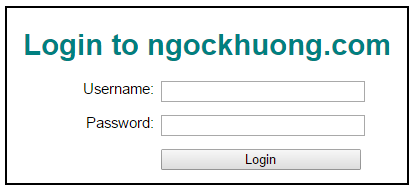
Sẽ có một trang với địa chỉ “/login” hiển thị form đăng nhập và trang “/welcome” chỉ chứa dòng chữ “Welcome to my site!”.
Khi đăng nhập thành công, người dùng sẽ được chuyển đến trang “/welcome”, nếu thất bại sẽ trở về lại trang “/login” kèm theo dòng thông báo “Đăng nhập thất bại”
Các bạn thực hiện theo các bước sau:
Bước 1: Tại package model tạo class User với đoạn code bên dưới:
Ở đây, chúng ta định nghĩa các thuộc tính và phương thức getter, setter cho đối tượng User (đây được gọi là một Java Bean)
package com.ngockhuong.webmvc.model;
public class User {
private String username;
private String password;
public User() {
super();
}
public User(String username, String password) {
super();
this.username = username;
this.password = password;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}Bước 2: Tiếp tục tạo class UserService trong package service:
Chúng ta định nghĩa phương thức checkLogin() để xử lý nghiệp vụ kiểm tra đăng nhập. Nội dung phương thức rất dễ hiểu nên mình không giải thích thêm nhé 🙂
package com.ngockhuong.webmvc.service;
import com.ngockhuong.webmvc.model.User;
public class UserService {
public boolean checkLogin(User user) {
if ("admin".equals(user.getUsername()) && "123456".equals(user.getPassword())) {
return true;
} else {
return false;
}
}
}
Bước 3: Tại package dao tạo class UserDAO. Class này sẽ chuyên cho việc thao tác với database, tuy nhiên trong ví dụ này chúng ta không kết nối database gì cả, do đó bỏ trống phần thân class.
Package util chúng ta cũng tạo class StringUtil. Class này sẽ chứa các phương thức xử lý chuỗi (chỉ tạo mẫu thôi nhé 🙂 )
Bước 4: Tạo file main.css trong thư mục templates
/*
* Ví dụ tạo trang đăng nhập theo mô hình MVC
* ngockhuong.com
*/
body{
font-family: Arial, sans-serif;
font-size: 11pt;
margin-left: 2em;
margin-right: 2em;
width: 400px;
border: 2px solid black;}
h1, h2, h3, h4, h5, h6{
color: teal;
text-align: center; }
label{
float: left;
width:10em;
text-align: right;
margin-bottom: .5em; }
input{
width: 15em;
margin-left: .5em;
margin-bottom: 1em;
margin-bottom: 1em;}
#id{
width: 10em;
text-align: center; }
br{clear: both;}
Bước 5: Ở trong thư mục view của WebContent, bạn tạo 2 file: login.jsp và welcome.jsp
- File login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title>Login Page - ngockhuong.com</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="<%=request.getContextPath()%>/templates/main.css">
</head>
<body>
<h1> Login to ngockhuong.com </h1>
<%
String err = request.getParameter("err");
if ("1".equals(err)) {
out.print("<h4 style=\"color: red;\">Đăng nhập thất bại</h4>");
}
%>
<form action="<%=request.getContextPath()%>/login" method="post">
<label> Username: </label>
<input type="text" name="username"> <br>
<label> Password: </label>
<input type="password" name="password"> <br>
<label> </label>
<input type="submit" value="Login" name="submit">
</form>
</body>
</html>- File welcome.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Welcome</title>
</head>
<body>
Welcome to my site!
</body>
</html>Bước 6: Tiếp tục tạo 2 servlet: LoginController và WelcomeController trong package controller để nhận nhiệm vụ điều hướng.
LoginController.java
package com.ngockhuong.webmvc.controller;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.ngockhuong.webmvc.model.User;
import com.ngockhuong.webmvc.service.UserService;
/**
* LoginController
* Servlet xử lý đăng nhập và điều hướng
* @author ngockhuong.com
*
*/
public class LoginController extends HttpServlet {
private static final long serialVersionUID = 1L;
public LoginController() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
RequestDispatcher rd = request.getRequestDispatcher("/view/login.jsp");
rd.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String username = request.getParameter("username");
String password = request.getParameter("password");
UserService service = new UserService();
User user = new User(username, password);
if (service.checkLogin(user)) {
response.sendRedirect("welcome");
} else {
response.sendRedirect("login?err=1");
}
}
}
WelcomeController.java
package com.ngockhuong.webmvc.controller;
import java.io.IOException;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* WelcomeController
* @author ngockhuong.com
*
*/
public class WelcomeController extends HttpServlet {
private static final long serialVersionUID = 1L;
public WelcomeController() {
super();
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
RequestDispatcher rd = request.getRequestDispatcher("/view/welcome.jsp");
rd.forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
}
Bước 7: Khai báo LoginController, WelcomeController và các đường dẫn để truy cập đến chúng trong file web.xml. Bạn cần thêm đoạn config:
<!-- Định nghĩa servlet có tên LoginController, gắn với class LoginController trong package com.ngockhuong.webmvc --> <servlet> <servlet-name>LoginController</servlet-name> <servlet-class>com.ngockhuong.webmvc.controller.LoginController </servlet-class> </servlet> <!-- Định nghĩa đường dẫn truy cập vào Servlet này --> <servlet-mapping> <servlet-name>LoginController</servlet-name> <url-pattern>/login</url-pattern> </servlet-mapping> <!-- Tương tự như trên --> <servlet> <servlet-name>WelcomeController</servlet-name> <servlet-class>com.ngockhuong.webmvc.controller.WelcomeController </servlet-class> </servlet> <servlet-mapping> <servlet-name>WelcomeController</servlet-name> <url-pattern>/welcome</url-pattern> </servlet-mapping>
Mình có file web.xml mẫu đã thêm cho các bạn:
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://java.sun.com/xml/ns/javaee" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" id="WebApp_ID" version="3.0"> <display-name>LoginWebMVCDemo</display-name> <welcome-file-list> <welcome-file>login</welcome-file> </welcome-file-list> <servlet> <servlet-name>LoginController</servlet-name> <servlet-class>com.ngockhuong.webmvc.controller.LoginController</servlet-class> </servlet> <servlet-mapping> <servlet-name>LoginController</servlet-name> <url-pattern>/login</url-pattern> </servlet-mapping> <servlet> <servlet-name>WelcomeController</servlet-name> <servlet-class>com.ngockhuong.webmvc.controller.WelcomeController</servlet-class> </servlet> <servlet-mapping> <servlet-name>WelcomeController</servlet-name> <url-pattern>/welcome</url-pattern> </servlet-mapping> </web-app>
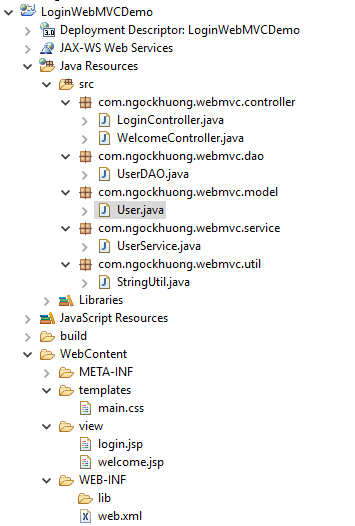
Cuối cùng ảnh bên dưới là cấu trúc project mình đã tạo
 Chạy web project và hưởng thụ
Chạy web project và hưởng thụ
Bật server tomcat và chạy project, bạn truy cập vào địa chỉ http://localhost:8080/LoginWebMVCDemo/login để đến trang login

Đăng nhập tài khoản: admin, pass: 123456 sẽ được chuyển đến trang http://localhost:8080/LoginWebMVCDemo/welcome (Đăng nhập thành công)

Ngược lại bạn sẽ nhận thông báo “Đăng nhập thất bại” tại trang login

Lời chào chiến thắng
Vậy là chúng ta đã thực hiện xong một website rồi đó 😀 Dù chỉ là project đăng nhập đơn giản với JSP, Servlet nhưng chúng ta đã áp dụng mô hình MVC vào đó.
Ví dụ này chủ yếu giới thiệu cho các bạn cách vận dụng mô hình MVC và cấu trúc project web theo mô hình MVC vào một dự án thực tế.
Những đoạn code trên mình đã cố gắng đơn giản hóa nhất có thể, nếu còn thắc mắc hay góp ý về bài viết các bạn có thể để lại comment bên dưới nhé 🙂

Đây là đoạn đánh dấu giúp java web hiểu file chứa nội dung này là file config em nhé.
Nó mô tả version servlet là 3.0,…
Thường file này mình tạo bằng IDE chứ chả cần nhớ đâu